배열
대부분의 데이터는 객체와 배열로 표현할 수 있습니다. 그 중 하나인 객체입니다.
배열의 선언은 다음과 같이 합니다.
let values = [ "빨강", "노랑", "파랑", true, 20 ];
배열 길이는 배열 객체의 length 속성(property)을 이용하여 확인할 수 있습니다
console.log(values.length);
console.log(values["length"]);
push를 통해 배열에 데이터를 추가할 수 있으며 다음과 같이 정의하는 방식으로도 데이터를 추가할 수 있습니다.
values.push("검정");
values[values.length] = "하양";
console.log(values); // ['빨강', '노랑', '파랑', true, 20, '검정', '하양']
values[values.length + 10] = "보라";
console.log(values); // ['빨강', '노랑', '파랑', true, 20, '검정', '하양', <10 empty items>, '보라']
console.dir(values);
console.log(values[10]); // undefined
배열의 모든 요소를 순차적으로 가져와서 출력하는 방법
방법1. 개별 요소를 직접 참조해서 출력
let values = [ "빨강", "노랑", "파랑", "초록" ];
console.log(values[0]);
console.log(values[1]);
console.log(values[2]);
console.log(values[3]);
방법2. for loop를 이용
for (let i = 0; i < values.length; i++) {
console.log(values[i]);
}
방법3. for - in 구문을 이용하여 개별 요소의 인덱스를 반환
for (let index in values) {
console.log(index, values[index]);
}
방법4. for - of 구문을 이용하여 개별 요소의 값을 반환
let idx = 0;
for (let value of values) {
console.log(idx++, value);
}
방법5 forEach를 이용하여 개별 요소를 콜백 함수로 전달
console.log("방법5-1. forEach => 개별 요소를 콜백 함수로 전달"); // 함수 선언문 형태로 콜백 함수를 정의
function printData(data) {
console.log(data);
}
values.forEach(printData);
console.log("방법5-2. forEach -------"); // 함수 표현식 형태로 콜백 함수를 정의
let printData2 = function(data) {
console.log(data);
};
values.forEach(printData2);
console.log("방법5-3. forEach -------"); // 콜백 함수를 직접 정정의
values.forEach(function(data) {
console.log(data);
});
console.log("방법5-4. forEach -------"); // 화살표 함수로 콜백 함수를 정의
values.forEach((data) => {
console.log(data);
});
console.log("방법5-5. forEach -------"); // 화살표 함수로 콜백 함수를 정의 => 화살표 함수 축약
values.forEach(data => console.log(data));
consle.log("인덱스와 값을 함께 출력")
values.forEach((data, index) => {
console.log(index, data);
});
consle.log("인덱스와 값을 함께 출력 => 화살표 함수 축약")
values.forEach((data, index) => console.log(index, data));
객체
- 객체는 순서라는 개념이 없기 때문에 for of 구문을 쓸 수 없습니다. (for of는 순서가 있을 때만 사용가능합니다.) 사용할려면 object.keys를 이용하여 배열을 만들어 준 뒤에 사용 가능합니다.
// 객체 선언
let person = {
"name": "홍길동",
'age': 23,
isMarraied: false,
"favorite colors": [ "red", "blue" ],
hello: function() {
console.log(`안녕하세요, 나는 ${this.name}입니다.`);
}
};
// 객체 항목을 참조 => 객체이름.키이름 또는 객체이름["키이름"]
console.log(person.name);
console.log(person["name"]);
console.log(person["favorite colors"]);
person.hello();
// 객체 항목의 값을 변경
person.name = "김철수";
person.hello();
// 객체 속성 추가
person.email = "chulsu@test.com";
person["address"] = "서울시 강남구";
console.log(person);
// 객체 선언
let person = {
"name": "홍길동",
'age': 23,
isMarraied: false,
"favorite colors": [ "red", "blue" ],
hello: function() {
console.log(`안녕하세요, 나는 ${this.name}입니다.`);
}
};
// 객체의 모든 항목을 가져와서 출력
console.log("for-in 구문을 이용 => 객체의 키를 반환")
for (let key in person) {
console.log(key, person[key]);
}
// Uncaught TypeError: person is not iterable
/*
for (let value of person) {
console.log(value);
}
*/
// 객체의 키를 배열로 만들어서 반환
for (let key of Object.keys(person)) {
console.log(key, person[key]);
}
function print(key, value) {
console.log(key, value);
}
Object.keys(person).forEach(key => print(key, person[key]));
Object.keys(person).forEach(function(key) {
console.log(key, person[key]);
});
Object.keys(person).forEach(key => {
console.log(key, person[key]);
});
Object.keys(person).forEach(key => console.log(key, person[key]));
객체 및 배열을 다루는 방법
단축 속성명(shorthand property names)
속성 이름과 속성값을 가지고 있는 변수 이름이 동일한 경우에는 속성 이름을 생략할 수있는데 이를 단축 속성명이라고 합니다.
속성 이름과 함수(메서드) 이름이 동일한 경우에도 function 키워드와 함께 속성 이름을 생략할 수 있습니다.
객체 초기자라고 번역되는 경우도 있습니다.
let name = "John";
const obj = {
age: 21,
name: name,
getName: function getName() {
return this.name;
}
};
console.log(obj); // {age: 21, name: 'John', getName: ƒ}
console.log(obj.getName()); // John
const obj2 = {
age: 21,
name, // 속성 이름을 생략
getName() { //
return this.name;
}
};
console.log(obj2); // {age: 21, name: 'John', getName: ƒ}
console.log(obj2.getName()); // John
사용 예1
// 매개변수를 객체로 반환하는 함수를 정의하는 경우
function returnObject(age, name) {
return { age: age, name: name };
}
console.log(returnObject(20, "홍길동")); // {age: 20, name: "홍길동"}
function returnObject2(age, name) {
return { age, name };
}
console.log(returnObject2(20, "홍길동")); // {age: 20, name: "홍길동"}
사용 예2 - 로그를 출력할 때
// 변수가 가지고 있는 값을 로그로 출력 => 변수 이름과 함께 출력되어야 내용 파악이 용이
console.log("age", age); // age 20
console.log("name", name); // name 홍길동
console.log(`age: ${age}, name: ${name}`); // age: 20, name: 홍길동
console.log({age, name}); // {age: 20, name: "홍길동"}계산된 속성명(computed property names)
변수를 이용해서 객체 속성의 키를 만드는 방법입니다.
속성 이름(key)과 속성 값(value)을 전달받아 객체를 반환하는 함수를 정의합니다.
function returnObject(key, value) {
/*
const obj = {};
obj[key] = value;
return obj;
*/
return { [key]: value };
}
console.log(returnObject("name", "John")); // {name: "John"}
// 속성 이름이 일련번호 형태를 가지는 객체를 반환하는 함수
function returnObject2(key, value, no) {
/*
const obj = {};
obj[key + no] = value;
return obj;
*/
return { [key+no]: value };
}
console.log(returnObject2("name", "John", 1)); // {name1: "John"}
console.log(returnObject2("name", "Jane", 2)); // {name2: "Jane"}유용하게 쓰이기에 잘 알아두시면 좋을 것 같습니다.
전개 연산자(spread operator)
전개연산자 비구조화 같은 경우 면접 등에서 빈번하게 물어보는 주제로 중요합니다.
- ... : 배열이 가지고 있는 값들을 쭉 풀어서 순서대로 나열해주는 것입니다.
- 단순 변수 복사 시에 참조를 복사하는 문제를 해결할 수 있습니다.
console.log(Math.max(10, 20, 1, 30, 3, 2)); // 30
console.log(Math.max([10, 20, 1, 30, 3, 2])); // NaN
const numbers = [10, 20, 1, 30, 3, 2];
console.log(Math.max(numbers)); // NaN
console.log(Math.max(numbers[0], numbers[1], numbers[2], numbers[3], numbers[4], numbers[5])); // 30
console.log(Math.max(...numbers)); // 30
사용 예 1. 배열의 값을 복사
let a = 10;
let b = a;
console.log(a); // 10
console.log(b); // 10
let arr1 = [1, 2, 3];
let arr2 = arr1;
console.log(arr1); // [1, 2, 3]
console.log(arr2); // [1, 2, 3]
a = 20;
console.log(a); // 20
console.log(b); // 10
arr1[0] = 10;
console.log(arr1); // [10, 2, 3]
console.log(arr2); // [10, 2, 3]
// 위의 문제(객체와 배열을 복사할 때 참조가 복사되는 문제)를 해결
// 주소가 아닌 값을 복사하는 것이 필요
let arr3 = [ 1, 2, 3 ];
let arr4 = [];
for (let i = 0; i < arr3.length; i++) {
arr4[i] = arr3[i];
}
console.log(arr3); // [1, 2, 3]
console.log(arr4); // [1, 2, 3]
arr3[0] = 10;
console.log(arr3); // [10, 2, 3]
console.log(arr4); // [1, 2, 3]
// 전개 연산자를 이용해서 배열의 값을 복사
let arr5 = [ 1, 2, 3 ];
let arr6 = [ ...arr5 ];
console.log(arr5); // [1, 2, 3]
console.log(arr6); // [1, 2, 3]
arr5[0] = 10;
console.log(arr5); // [10, 2, 3]
console.log(arr6); // [1, 2, 3]
사용 예 2. 객체의 값 복사
let obj1 = { age: 23, name: '홍길동' };
let obj2 = obj1;
console.log(obj1); // { age: 23, name: '홍길동' }
console.log(obj2); // { age: 23, name: '홍길동' }
obj1.age = 200;
console.log(obj1); // { age: 200, name: '홍길동' }
console.log(obj2); // { age: 200, name: '홍길동' }
// 객체 값이 복사
let obj3 = { age: 23, name: '홍길동' };
let obj4 = { ...obj3 };
console.log(obj3); // { age: 23, name: '홍길동' }
console.log(obj4); // { age: 23, name: '홍길동' }
obj3.age = 200;
console.log(obj3); // { age: 200, name: '홍길동' }
console.log(obj4); // { age: 23, name: '홍길동' }사용 예 3. 객체를 복사하는 과정에서 새로운 속성을 추가하거나 속성의 값을 변경하는 경우
let obj1 = { age: 23, name: '홍길동' };
obj1.age = 40; // 객체의 속성값을 변경
obj1.colors = ['red', 'blue', 'green']; // 객체에 새로운 속성을 추가
console.log(obj1); // { age: 40, name: '홍길동', colors: [ 'red', 'blue', 'green' ] }
// obj1과 동일한 속성을 가지는 obj2를 정의하고, name 속성의 값을 고길동으로 변경
/*
let obj2 = { ...obj1 };
obj2.name = '고길동';
*/
// w
let obj2 = { ...obj1, name: '고길동' };
console.log(obj2); // { age: 40, name: '고길동', colors: [ 'red', 'blue', 'green' ] }
// obj1과 동일한 속성을 가지는 obj3를 정의하고, email 속성을 추가
let obj3 = { ...obj1, email: "go@test.com" };
console.log(obj3); // { age: 40, name: '홍길동', colors: [ 'red', 'blue', 'green' ], email: 'go@test.com' }많이 쓰는 방법이니 알아두시면 좋습니다!
사용 예 4. 배열 또는 객체를 결합할 때
// 두 배열을 결합
const arr1 = [ 1, 2, 3 ];
const arr2 = [ 3, 4, 5 ];
const arr3 = [ ...arr1, ...arr2 ];
console.log( arr3 ); // [ 1, 2, 3, 3, 4, 5 ]
const arr4 = [ ...arr2, ...arr1 ];
console.log( arr4 ); // [ 3, 4, 5, 1, 2, 3 ]
// 두 객체를 결합
const obj1 = { a: 1, b: 2, c: 3 };
const obj2 = { c: 33, d: 4, e: 5 };
const obj3 = { ...obj1, ...obj2 };
console.log( obj3 ); // { a: 1, b: 2, c: 33, d: 4, e: 5 }
const obj4 = { ...obj2, ...obj1 };
console.log( obj4 ); // { c: 3, d: 4, e: 5, a: 1, b: 2 }사용 예 5. 배열 요소를 함수의 개별 인수로 전달하라 때
function sum (a, b, c) {
return a + b + c;
}
const numbers = [10, 20, 30];
console.log(sum(...numbers));
console.log(Math.max(10, 20, 30));
console.log(Math.max(...numbers));Rest Parameters
rest parameter란함수의 인수를 배열로 수집하는 방법으로 함수가 전달받은 가변 인수를 처리할 때 사용합니다.
/*
function sum(a, b) {
const result = a + b;
console.log(result);
}
*/
function sum(...args) {
console.log(args);
let result = 0;
for (let i = 0; i < args.length; i++) {
result += args[i];
}
console.log(result);
}
sum(10, 20); // 30
sum(10, 20, 30); // 60
sum(10, 20, 30, 40); // 100문제를 해결하기 위해 나온것 가변길이의 인자값을 받아들이기 위한 것
배열 비구조화(array destructuring)
배열의 비구조화란 배열 데이터(요소)를 변수에 나눠서 할당하는 것입니다.
// 배열 요소의 값을 변수에 할당
const arr = [ 1, 2, 3, 4, 5 ];
// 배열 인덱스를 이용해서 개별 변수에 배열이 가지고 있는 값을 할당
let a = arr[0];
let b = arr[1];
console.log({ a, b }); // { a: 1, b: 2 }
// c, d, e, f 변수에 arr 배열에 첫번째 인덱스의 값부터 차례로 할당
let [ c, d, e, f ] = arr; // 앞쪽은 변수의 나열이라고 이해하면 쉽
console.log({ c, d, e, f }); // { c: 1, d: 2, e: 3, f: 4 }
// 두 변수의 값을 교환
let x = 10;
let y = 20;
console.log({x, y}); // {x: 10, y: 20}
let temp = x;
x = y;
y = temp;
console.log({x, y}); // {x: 20, y: 10}
// 배열 비구조화를 이용해서 두 변수의 값을 교환
x = 10
y = 20
console.log({x, y}); // {x: 10, y: 20}
[x, y] = [y, x]; //배열 스와핑
~~~~~~ ~~~~~~
비구조화 배열을 선언
console.log({x, y}); // {x: 20, y: 10}
// 배열의 크기 보다 변수의 개수가 많은 경우
const arr = [1, 2];
const [a, b, c] = arr;
console.log({a, b, c}); // { a: 1, b: 2, c: undefined }
// 기본값 설정이 가능
const [d, e = 20, f = 30] = arr;
console.log({d, e, f}); // { d: 1, e: 2, f: 30 } 기본값 있어도 배열이 우선
// 배열의 일부값을 변수에 할당할 경우 => 할당하지 않을 자리는 비워둠
const arr = [ 1, 2, 3, 4, 5 ];
let [a, b, c, d, e] = arr;
console.log({ a, b, c, d, e }); // { a: 1, b: 2, c: 3, d: 4, e: 5 }
// 변수 x에 첫번째 값을, y에 세번째 값을, z에 다섯번째 값을 할당
let [x, , y, , z] = arr;
console.log({ x, y, z }); // { x: 1, y: 3, z: 5 }
// 배열의 값을 할당하고 남은 나머지를 새로운 배열로 만드는 경우
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// arr 배열의 첫번째 값을 first 변수에 넣고, 나머지 값을 rest 이름의 배열에 추가
const [first, ...rest] = arr; //rest parameter와 비구조화 사용
console.log(first); // 1
console.log(rest); // [2, 3, 4, 5, 6, 7, 8, 9, 10]
객체 비구조화(object destructuring)
// 객체 비구조화를 할 때는 객체의 속성명(key)이 중요
const obj1 = { age: 21, name: "홍길동" };
const obj2 = { age: 43, name: "고길동" };
// obj1의 age와 name 속성의 값을 age와 name 변수에 할당
/*
let age = obj1.age;
let name = obj1.name;
*/
let { age, name } = obj1; // 객체 비구조화 할당
console.log({ age, name }); // { age: 21, name: '홍길동' } <= 단축 속성명을 이용해서 변수가 가지고 있는 값을 출력
// obj1 객체가 가지고 있지 않은 이름을 이용
let { newAge, newName } = obj1;
console.log({ newAge, newName }); // {newAge: undefined, newName: undefined}
const obj1 = { age: 21, name: "홍길동" };
const obj2 = { age: 43, name: "고길동" };
// obj1 객체가 가지고 있는 값을 가져와서 새로운 이름으로 사용
let { age: newAge, name: newName } = obj1;
console.log({ newAge, newName }); // { newAge: 21, newName: '홍길동' }
const obj1 = { age: 21, name: "홍길동" };
const obj2 = { age: 43, name: "고길동" };
// 객체 존재하지 않는 요소를 변수에 할당하려고 하면 undefined가 할당됨
let { age: newAge, name: newName, email } = obj1;
console.log({ newAge, newName, email }); // { newAge: 21, newName: '홍길동', email: undefined }
const obj1 = { age: 21, name: "홍길동" };
const obj2 = { age: 43, name: "고길동" };
// 객체 존재하지 않는 변수의 기본값 설정
let { age: newAge, name: newName, email = "default"} = obj1;//객체비구조화
console.log({ newAge, newName, email }); // { newAge: 21, newName: '홍길동', email: 'default' } <= 단축속성명 이용
모르는 문법이 나오면 찾아보고 적용하면된다.
// 객체 비구조화를 할 때는 객체의 속성명(key)이 중요
const obj1 = { age: 21, name: "홍길동", email: "hong@test.com" };
// obj1 객체의 age 속성의 값을 hongAge 변수에 할당하고, 나머지 값을 rest 이름의 객체에 할당
const { age: hongAge, ...rest } = obj1;
console.log(hongAge); // 21
console.log(rest); // { name: "홍길동", email: "hong@test.com" }
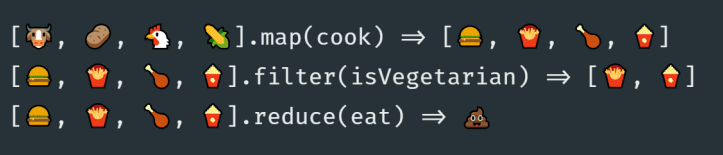
Array 메서드

map()
–=> 모집합이 동일한 개수로 다른 집합으로 나온다
// source 배열의 값을 두 배수한 결과 배열(twoTimes)을 만들어서 출력
// 방법1. for문을 이용한 방법
{
const twoTimes = [];
for (let i = 0; i < source.length; i++) {
// twoTimes.push(source[i] * 2);
twoTimes[i] = source[i] * 2;
}
console.log(twoTimes); // [2, 8, 18, 32]
}
// 방법2. map() 메서드를 이용
{
const twoTimes = source.map(value => value * 2);
console.log(twoTimes); // [2, 8, 18, 32]
}
{
const func = value => value * 2;
const twoTimes = source.map(func);
console.log(twoTimes); // [2, 8, 18, 32]
}
{
const func = function(value) { return value * 2; };
const twoTimes = source.map(func);
console.log(twoTimes); // [2, 8, 18, 32]
}
{
const twoTimes = source.map(function(value) {
return value * 2;
});
console.log(twoTimes); // [2, 8, 18, 32]
}
{
function func(value) {
return value * 2;
}
const twoTimes = source.map(func);
console.log(twoTimes); // [2, 8, 18, 32]
}
// 여러 맵 함수를 연결해서 사용
{
const twoTimes = v => v * 2;
const tenTimes = v => v * 10;
const plusTwo = v => v + 2;
const result = source.map(plusTwo).map(twoTimes).map(tenTimes);
console.log(result); // [ 220, 460, 920, 1840 ]
result = source.map(twoTimes).map(tenTimes).map(plusTwo);
console.log(result); // [ 22, 42, 82, 162 ]
}filter()
const words = [ 'spring', 'summer', 'fall', 'winter', 'destruction', 'creation', 'rebirth' ];
// 길이가 여섯 글자 이상인 단어만 추출
{
const newWords = [];
for (let i = 0; i < words.length; i++) {
if (words[i].length >= 6) {
newWords.push(words[i]);
}
}
console.log(newWords);
}
{
const newWords = words.filter(w => w.length >= 6);
console.log(newWords);
}
{
function func(w) {
return w.length >= 6;
}
const newWords = words.filter(func);
console.log(newWords);
}
{
const func = function(w) {
return w.length >= 6;
};
const newWords = words.filter(func);
console.log(newWords);
}
{
const newWords = words.filter(function(w) {
return w.length >= 6;
});
console.log(newWords);
}
reduce()
집계 => 결과가 하나로 나오는 것
const numbers = [ 1, 2, 3, 4, 5 ];
// 배열 요소들의 합계
{
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
console.log(sum); // 15
}
{
let sum = numbers.reduce((acc, cur) => acc + cur, 0);
console.log(sum); // 15
}
{ // initvalue를 설정한 경우
let sum = numbers.reduce((acc, cur) => {
const result = acc + cur;
console.log(acc, cur, result)
return result;
}, 0);
console.log(sum); // 15
}
{ // initValue를 생략한 경우
let sum = numbers.reduce((acc, cur) => {
const result = acc + cur;
console.log(acc, cur, result)
return result;
});
console.log(sum); // 15
}
셋을 같이 사용하면 복잡한 조건을 만족하는 값을 찾아낼 수 있습니다.
const numbers = [ 1, 2, 3, 4, 5 ];
// numbers 배열의 각 항목의 값에 13을 곱한 결과 중 짝수의 합을 구하시오.
// ~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~ ~~~
// map filter reduce
const f1 = n => n * 13;
const f2 = n => n % 2 === 0;
const f3 = (a, c) => a + c;
const result = numbers.map(f1).filter(f2).reduce(f3, 0);
console.log(result); // 78
const result1 = numbers.map(f1);
const result2 = result1.filter(f2);
const result3 = result2.reduce(f3, 0);
console.log(result1); // [ 13, 26, 39, 52, 65 ]
console.log(result2); // [ 26, 52 ]
console.log(result3); // 78
// 콜백함수를 직접 정의
const result4 = numbers
.map(n => n * 13)
.filter(n => n % 2 === 0)
.reduce((a, c) => a + c, 0);
const numbers = [ 1, 2, 3, 4, 5 ];
// numbers 배열의 각 항목의 값에 13을 곱한 결과 중 짝수의 합을 구하시오.
// ~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~ ~~~
// map filter reduce
const f1 = n => n * 13;
const f2 = n => n % 2 === 0;
const f3 = (a, c) => a + c;
const result = numbers.map(f1).filter(f2).reduce(f3, 0);
console.log(result); // 78
// numbers 배열에서 짝수를 추출해서 13을 곱한 결과의 합계를 구하시오.
const result2 = numbers.filter(f2).map(f1).reduce(f3, 0);
console.log(result2); // 78'프론트엔드' 카테고리의 다른 글
| 리액트에 대하여 (0) | 2025.01.07 |
|---|---|
| 자바스크립트 Axios, GET, POST, 모듈 (1) | 2025.01.06 |
| [LG CNS AM Inspire Camp 1기]자바스크립트 주요 용어와 헷갈리는 개념2 (1) | 2024.12.28 |
| [LG CNS AM Inspire Camp 1기]자바스크립트 주요 용어와 헷갈리는 개념1 (0) | 2024.12.26 |
| [LG CNS AM Inspire Camp 1기]모던 자바스크립트의 주요 특징 (1) | 2024.12.26 |
